簡単なサイトを作ってみる
Catalpa がどのような仕組みで動いているのかを知るために、 実際に小さなコード片を書いていきましょう。
テンプレート処理
はじめに実験的なコードを書くためのフォルダーを用意します。ここでは D:¥mysite としました。そして、 D:¥mysite
- D:¥mysite
- templates
- default
.ftl
- default
- index
.md
- templates
上記のようなフォルダー構造ができたら、 default
default.ftl<!DOCTYPE html>
<HTML>
<HEAD>
<META charset="utf-8">
</HEAD>
<BODY>
${content}
</BODY>
</HTML>
次は index
index.md本日は**晴天**なり。
所定のフォルダー構造に default

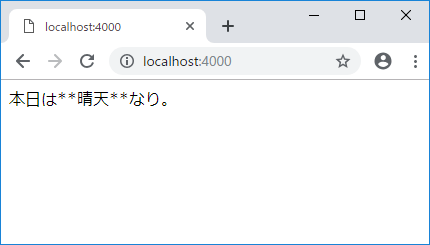
フォルダーを開くと自動的に処理が始まります。正常に終了したら ブラウザーで開く を押してください。既定のブラウザーが起動して作成された Web ページが表示されます。

この Web ページの HTML は以下のようになっています。
index.html<!DOCTYPE html>
<HTML>
<HEAD>
<META charset="utf-8">
</HEAD>
<BODY>
本日は**晴天**なり。
</BODY>
</HTML>
default${content} 部分が index
Markdown処理
さきほどの Web ページ表示では 「晴天」 の前後にアスタリスク (**) が表示されていたことに気付きましたか? 最初の例では index${content} と置き換わっただけでした。これでは、 テキストをそのまま流し込むことしかできず Web ページの表現が乏しくなってしまいます。
そこで登場するのが Markdown 処理です。default${content} を <@markdown> と </@markdown> で囲みます。こうすることで、 index
default.ftl<!DOCTYPE html>
<HTML>
<HEAD>
<META charset="utf-8">
</HEAD>
<BODY>
<@markdown>${content}</@markdown>
</BODY>
</HTML>
もう一度、 Catalpa で D:¥mysite を処理してみましょう。すでに、 Catalpa を起動している場合は 更新 を押すだけです。

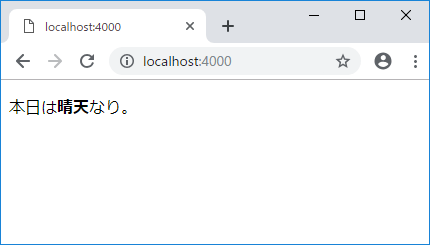
ブラウザーの表示は以下のようになります。「晴天」 の前後にあったアスタリスク (**) 表示が無くなり、 代わりに 「晴天」 の文字が強調されています。

出力された HTML も確認してみましょう。index<strong> タグとなって 「晴天」 の文字を強調していることが分かります。
index.html<!DOCTYPE html>
<HTML>
<HEAD>
<META charset="utf-8">
</HEAD>
<BODY>
<p>本日は<strong>晴天</strong>なり。</p>
</BODY>
</HTML>
Markdown 記法で記述された文章を HTML に変換する、 これが Markdown 処理です。Markdown はプレーン ・ テキストとしても読みやすく、 書きやすい軽量マークアップ言語です。Markdown 記法を使うことで HTML を直接記述することなく、 Web ページを作成することができます。
Catalpa で使用できる Markdown 記法は 「Markdown 早見表」 で確認できます。
YAML front matter
Markdown ファイル (.md) の先頭には YAML front matter を書くことができます。YAML front matter は YAML 形式で記述可能なデータ ・ ブロックです。YAML front matter は、 ファイルの先頭行が 3 つのハイフンで始まり、 3 つのハイフンの行で終わります。
index
index.md--- title: わたしのページ --- 本日は**晴天**なり。
先頭の 3 行が YAML front matter です。ここでは title という名前のデータを定義して、 その値を 「わたしのページ」 としました。(データの名前は自由に決めることができます。hoge でも大丈夫です。)
YAML front matter のデータは Markdown ファイル (.md) や、 テンプレート ・ ファイル (.ftl) で参照することができます。
indextitle データを参照してみましょう。${title} と記述することで title データを参照することができます。
index.md--- title: わたしのページ --- 本日は**晴天**なり。 このページのタイトルは「${title}」です。
Catalpa で処理すると結果は以下のようになります。${title} の部分が置き換わっていますね。

テンプレート ・ ファイル (.ftl) でもデータを参照することができます。defaulttitle データを参照してみましょう。
default.ftl<!DOCTYPE html>
<HTML>
<HEAD>
<META charset="utf-8">
<TITLE>${title}</TITLE>
</HEAD>
<BODY>
<@markdown>${content}</@markdown>
</BODY>
</HTML>
title を参照して <TITLE> タグが出力されるように 4 行目を追加してみました。これを処理すると Web ページの表示は以下のようになります。

ブラウザーのタブをよく見てみるとタイトルが表示されていることが確認できます。
config.yml
すでに YAML front matter にデータを定義できることを学びました。
ところで、 タイトルや著者名など同じデータを複数の Web ページに出力したいこともありますよね? そんなとき、 それぞれの Markdown ファイル (.md) に同じデータを繰り返し定義をしなければならないのは大変です。
Catalpa には、 すべての Markdown ファイル (.md) やテンプレート ・ ファイル (.ftl) から共通で参照できる設定ファイルがあります。それが config
config
- D:¥mysite
- templates
- default
.ftl
- default
- config
.yml - index
.md
- templates
config.yml---
title: わたしのページ
author: 匿名太郎
---
このように、 configtitle を定義しなくても参照できるようになりました。
- データ参照の優先順位
- config
.yml と Markdown ファイル (.md) で同じ名前のデータを定義すると、 優先順位に基づくデータ参照ができます。たとえば config.yml でtitleを定義します。titleを定義していない page-A.md と page-B.md は config.yml のtitleを参照する、 page-C.md ではtilteを再定義して config.yml のtitleではなく page-C.md で定義したtitleを参照できます。
configsiteurl や upload など Catalpa で予約されているいくつかの名前があります。
テンプレート・ファイルを指定する
ここまでの説明では default
default
- D:¥mysite
- templates
- default
.ftl - sample1
.ftl
- default
- config
.yml - index
.md
- templates
中身は以下のようにします。defaultbackground: lightblue にしています。
sample1.ftl<!DOCTYPE html>
<HTML>
<HEAD>
<META charset="utf-8">
</HEAD>
<BODY style="background: lightblue;">
<@markdown>${content}</@markdown>
</BODY>
</HTML>
次に indextemplate という名前のデータを定義して、 その値を 「sample1」 とします。
index.md--- template: sample1 title: わたしのページ --- 本日は**晴天**なり。 このページのタイトルは「${title}」です。
これで、 この Markdown ファイル (index

背景色が薄い青色になっているので、 テンプレート ・ ファイル sample1