- 2025-07-01 バージョン 2.1.0
- 更新中でも VSCode 起動ボタン ・ Markdown 早見表ボタンを押せるようにしました。
- 古いログの削除処理を改善しました。
- css のインクルードに parse=false (テンプレートとして処理しない) を追加しました。
- 組版のアキ量を設定するタグ名を i から span に変更しました。
Catalpa は日本語サイトの構築に適した静的サイトジェネレーターです。日本語組版処理の機能が組み込まれており、 和文 ・ 欧文混在の文章を綺麗にレイアウトすることができます。このサイトも Catalpa で作られています。
コンテンツ管理システム
以前は、 コンテンツ管理システム (CMS) で Web サイトを作成するのが一般的でした。
世界で最も人気のある Web サイト構築用の CMS といえば間違いなく WordPress です。CMS は基本的に Web サーバー上で動作させるプログラムであり、 動的に Web ページを生成します。プログラムの実行環境だけでなく MySQL などのデータベースも必要とするため、 CMS の運用には比較的高性能なサーバーが必要になります。
静的サイトジェネレーターとは
静的サイトジェネレーターは (Web サーバー上ではなく) ローカル環境で Web サイトを生成するツールです。出力したサイトコンテンツ一式 (HTML、 CSS、 …) を Web サーバーにコピーするだけでサイト構築が完了する手軽さがあります。
CMS とは異なり Web サーバー上で管理プログラムを動かす必要がないので、 Web ページの表示が速い、 安全性が高い、 プロバイダーの無料ホームページ ・ スペースなどで簡単に Web サイトを公開できる、 といった特徴があります。
世界中で多くの静的サイトジェネレーターが開発されており、 Hugo、 Gatsby、 Jekyll といったソフトウェアが人気を集めています。
Catalpaの特徴
すばらしい静的サイトジェネレーターが多数あるにも関わらず、 なぜ Catalpa という新たな静的サイトジェネレーターを開発する必要があったのでしょうか?
それは、 既存の静的サイトジェネレーターほぼすべてが外国製であり、 日本語組版処理に弱点があることが分かったからです。きちんと日本語組版処理ができる静的サイトジェネレーターを作りたいという思いから Catalpa の開発に着手しました。
また、 既存の静的サイトジェネレーターはコマンドラインで操作するものや、 プログラミング言語の開発環境 ・ パッケージシステムを使って環境を構築するものが多く、 プログラミング経験のない人にとっては導入が難しいものでした。
そこで、 Catalpa では ZIP ファイルを展開するだけで使い始められる、 GUI で操作できる、 といった静的サイトジェネレーター導入の敷居を下げることにもこだわりました。
- 難しいインストール作業や設定はありません。
- GUI で操作できるのでコマンドを覚える必要がありません。
- Markdown でページを記述できます。
- 日本語組版処理を施した HTML を出力します。
- テンプレートや CSS でページをカスタマイズできます。
- Firebase Hosting、 Netlify に対応したアップロード機能があります。
HTML や CSS を書かなくても Markdown だけで Web ページを作成できる、 これが Catalpa の基本的なコンセプトです。といっても HTML や CSS の使用が制限されているわけではないので、 上級者は HTML や CSS を直接書いて Web ページのレイアウトや装飾を細かく調整することもできます。
理論的にはどのような Web ページも Catalpa で作成することができます。「HTML 手書きなら実現できるのに Catalpa の制約のせいでできない」 ということはありません。
ダウンロード
アプリケーションの実行には 64 ビット Windows が必要です。
インストール
ダウンロードした ZIP ファイルを適当なフォルダーに展開します。ここでは C:¥catalpa に展開したものとして説明していきます。

起動
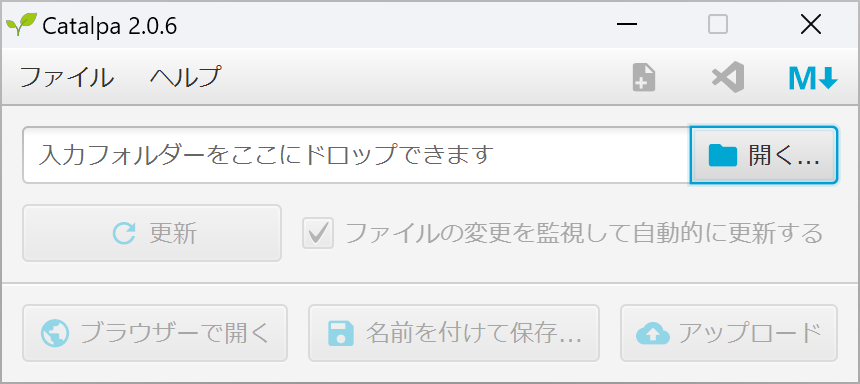
catalpa.exe をダブルクリックするとアプリケーションが起動します。

Webサイトを生成してみる
ZIP ファイルに含まれている samples フォルダーには、 いくつかのサンプルデータが収録されています。サンプルデータにはウェブサイト (HTML) を生成するための Markdown ファイルが入っています。まずは、 サンプルデータで HTML 生成を試してみましょう。

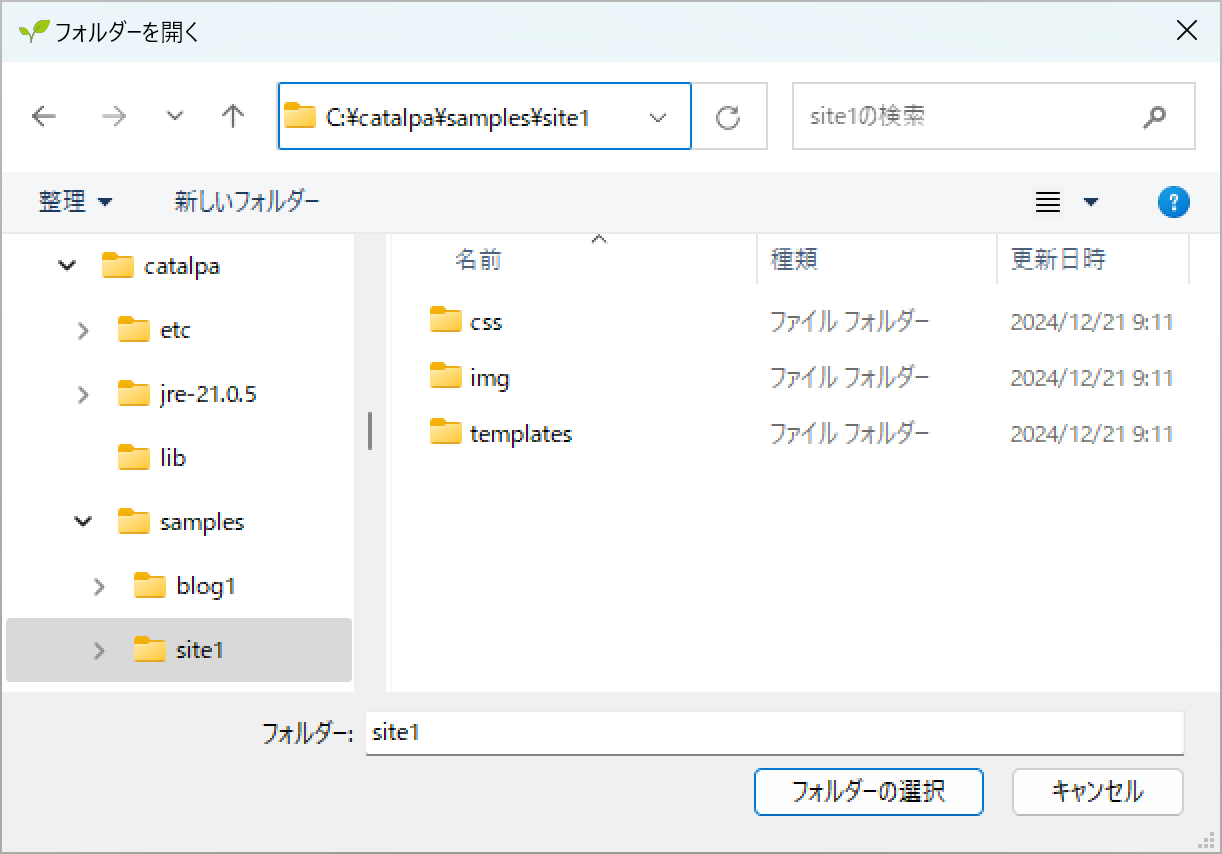
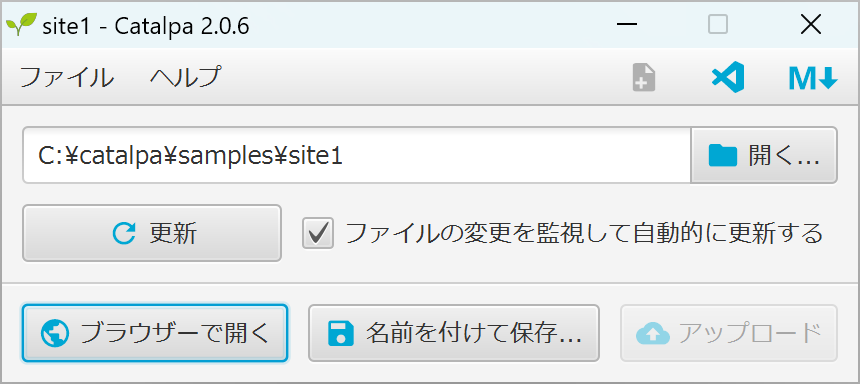
開く… を押し、 C:¥catalpa¥samples¥site1 フォルダーを選び、 フォルダーの選択 を押します。(もしくは、 エクスプローラーでフォルダーを掴んで Catalpa のウィンドウにドラッグ ・ アンド ・ ドロップします。)

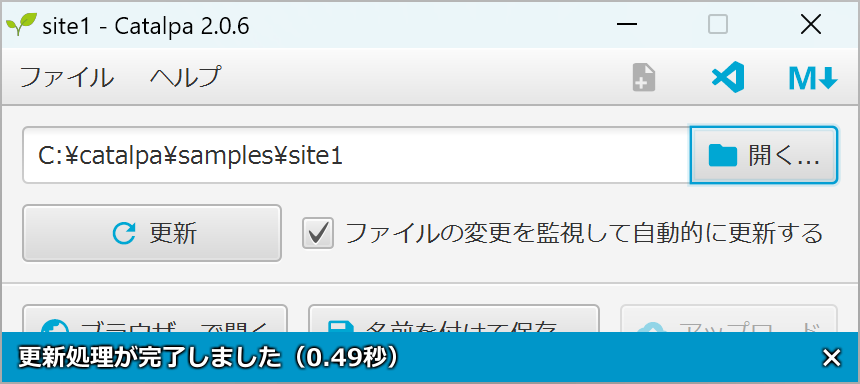
フォルダーを開くと自動的に処理が始まり、 “更新処理が完了しました” というメッセージが表示されます。

この時点で、 Markdown を変換した HTML 一式がテンポラリー ・ フォルダーに作成されています。作成された HTML を表示するには ブラウザーで開く を押します。

既定のブラウザーが起動して、 作成したページが表示されれば成功です!

名前を付けて保存
生成した Web サイトを保存してみましょう。先に適当な空のフォルダーを作成しておきます。ここでは C:¥temp¥htdocs としました。
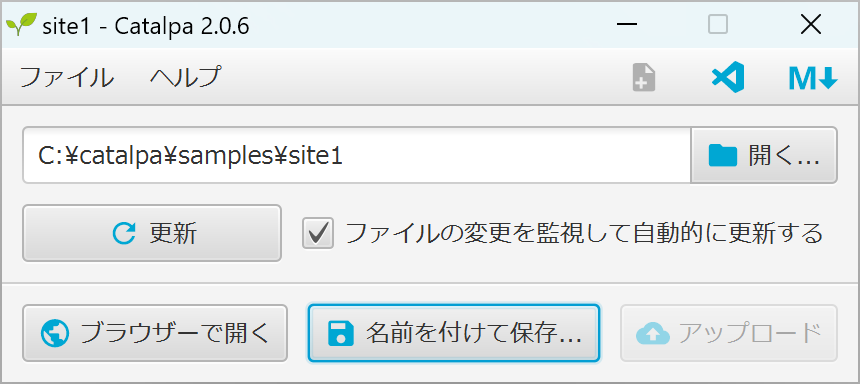
名前を付けて保存 を押します。

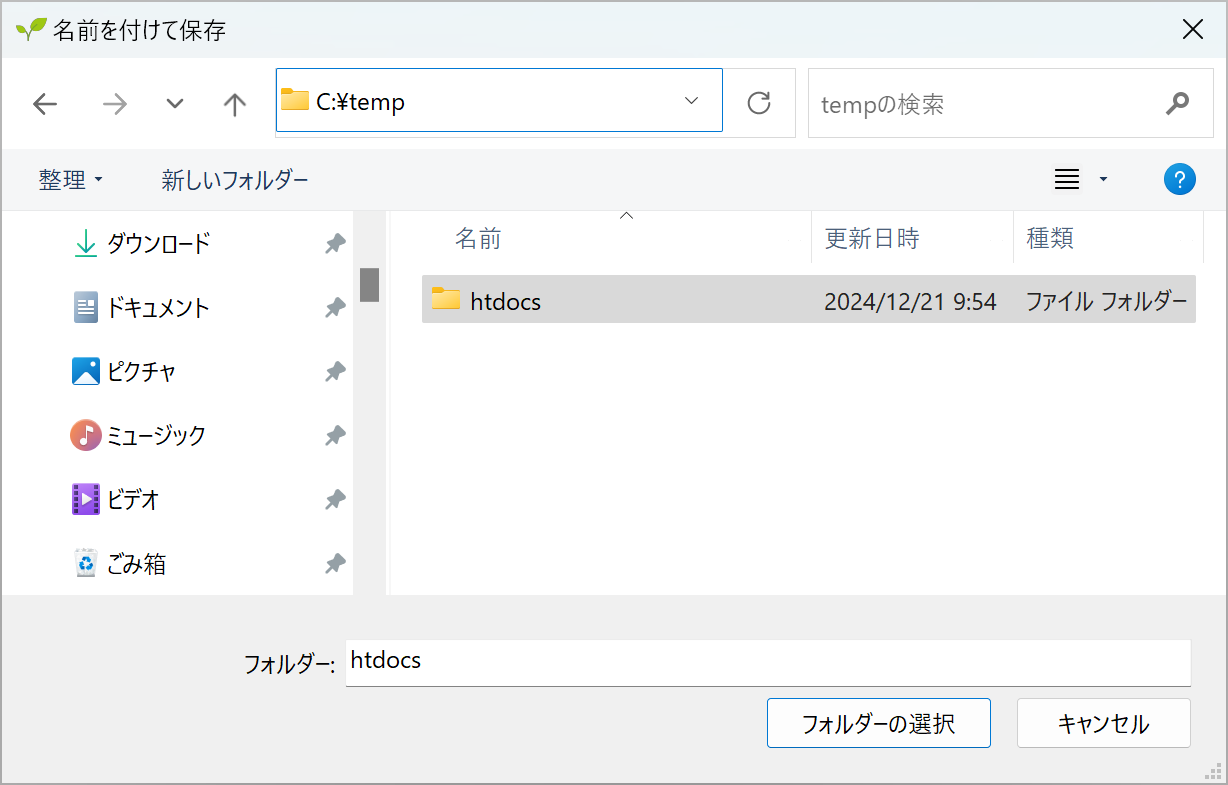
作成しておいたフォルダー (C:¥temp¥htdocs) を選んで、 フォルダーの選択 を押します。

“保存しました” というメッセージが表示されます。

エクスプローラーで C:¥temp¥htdocs を確認してみます。index.html や、 CSS、 画像ファイルがありますね。これが最終的な成果物 (Web サイト一式) です。これらのファイルをレンタル ・ サーバーやプロバイダーのホームページ ・ サービス領域にアップロードすることで自分の Web サイトをインターネットに公開できます。

レンタル ・ サーバーやプロバイダーへのアップロード方法はサービス毎に異なっているで、 ここで説明するのが難しいです。アップロード方法についてはご使用のサービスをご確認ください。
ここでは、 index.html をダブルクリックして、 PC 上の Web サイトデータ (HTML) をブラウザーで表示できることを確認して終わりです。

Catalpa では、 サイトを設定ファイル ・ 変数ファイル ・ スタイルシート ・ テンプレートでカスタマイズできます。次のページではサイトをカスタマイズする方法を見ていきましょう。
