使ってみよう
Webサイトを生成する
ZIP ファイルに含まれている samples フォルダーには、 いくつかのサンプルデータが収録されています。サンプルデータにはウェブサイト (HTML) を生成するための Markdown ファイルが入っています。まずは、 サンプルデータで HTML 生成を試してみましょう。

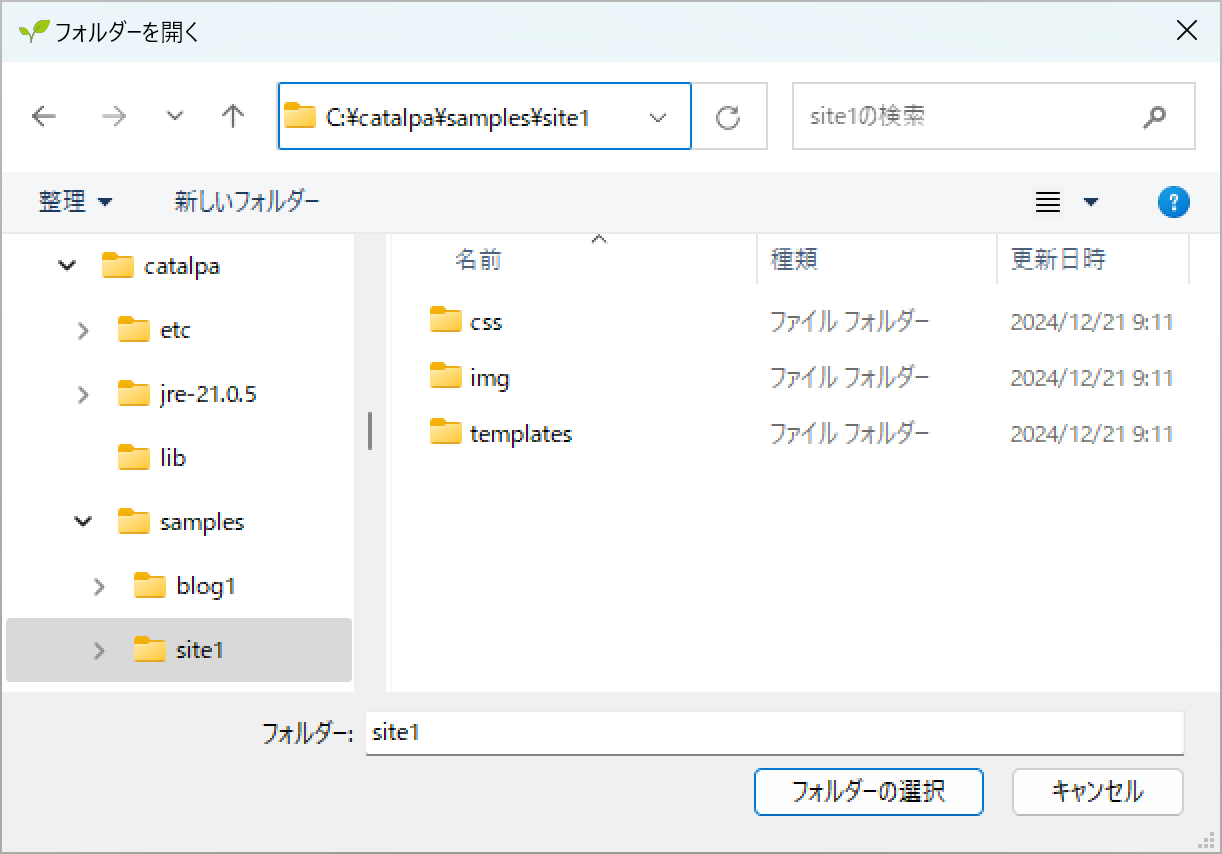
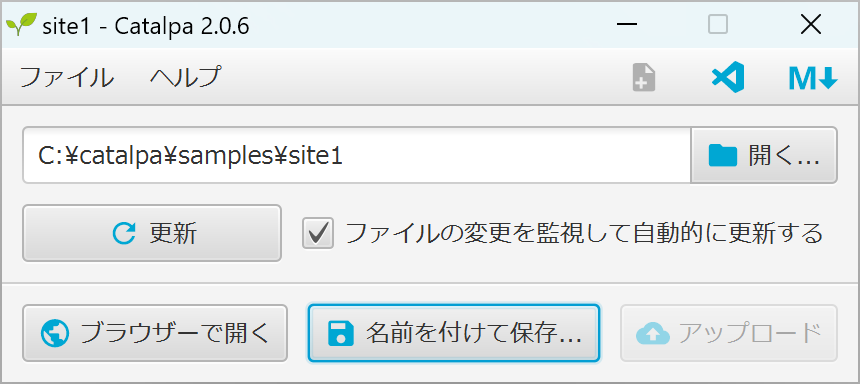
開く… を押し、 C:¥catalpa¥samples¥site1 フォルダーを選び、 フォルダーの選択 を押します。(もしくは、 エクスプローラーでフォルダーを掴んで Catalpa のウィンドウにドラッグ ・ アンド ・ ドロップします。)

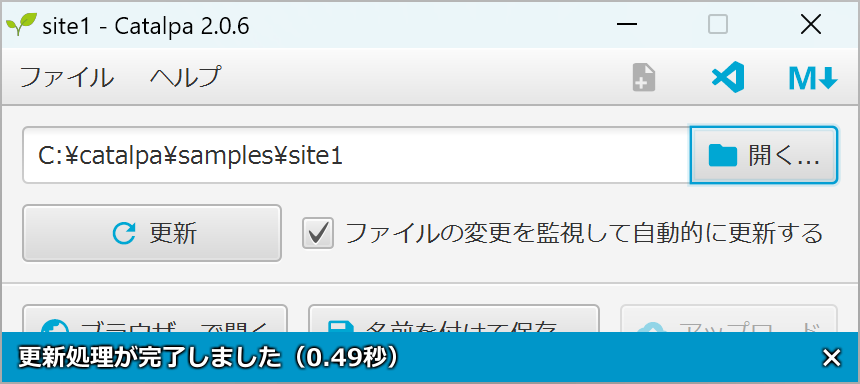
フォルダーを開くと自動的に処理が始まり、 “更新処理が完了しました” というメッセージが表示されます。

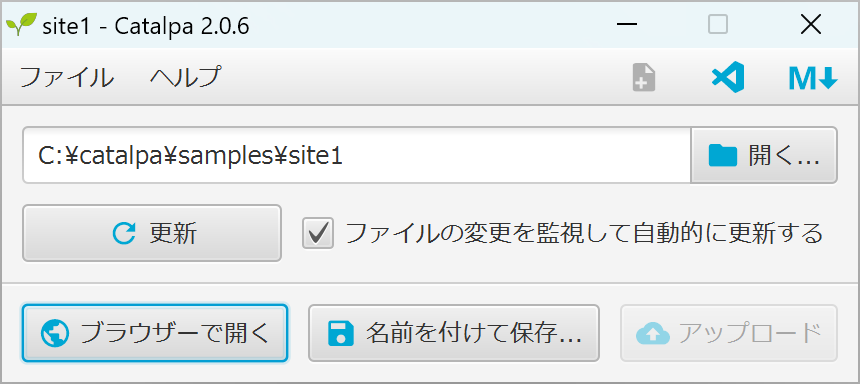
この時点で、 Markdown を変換した HTML 一式がテンポラリー ・ フォルダーに作成されています。作成された HTML を表示するには ブラウザーで開く を押します。

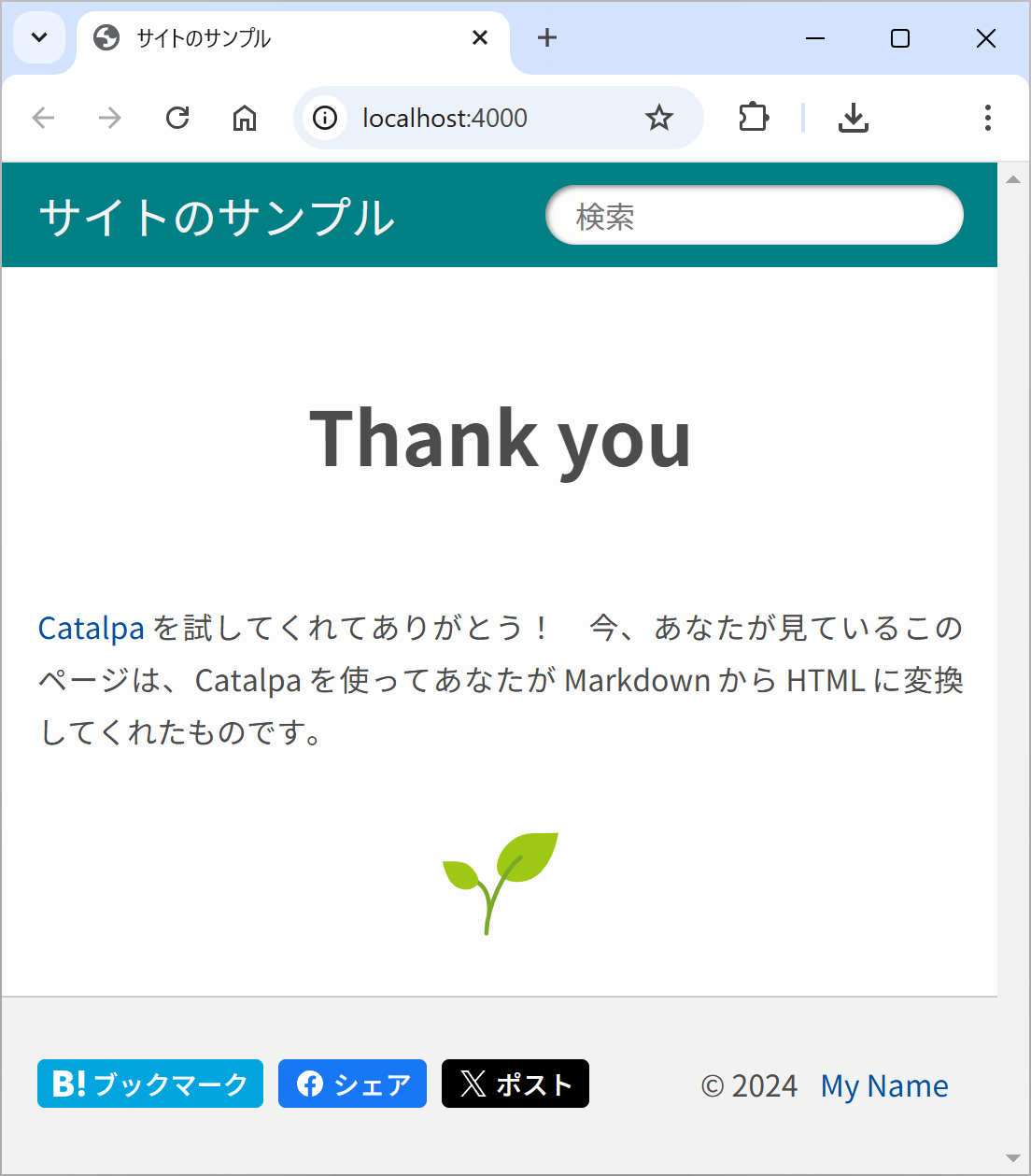
既定のブラウザーが起動して、 作成したページが表示されれば成功です!

名前を付けて保存
生成した Web サイトを保存してみましょう。先に適当な空のフォルダーを作成しておきます。ここでは C:¥temp¥htdocs としました。
名前を付けて保存 を押します。

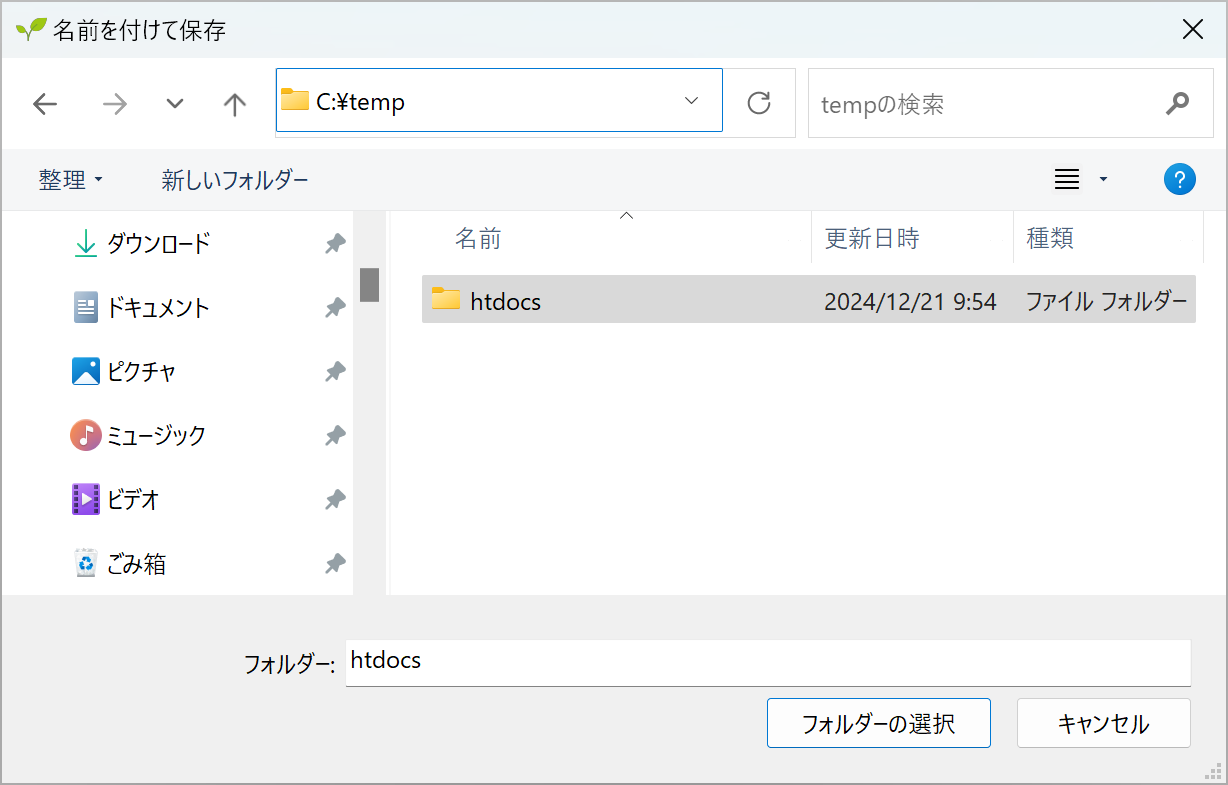
作成しておいたフォルダー (C:¥temp¥htdocs) を選んで、 フォルダーの選択 を押します。

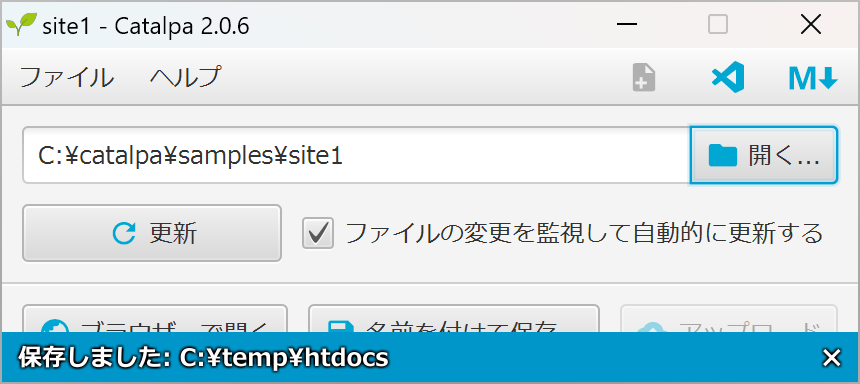
“保存しました” というメッセージが表示されます。

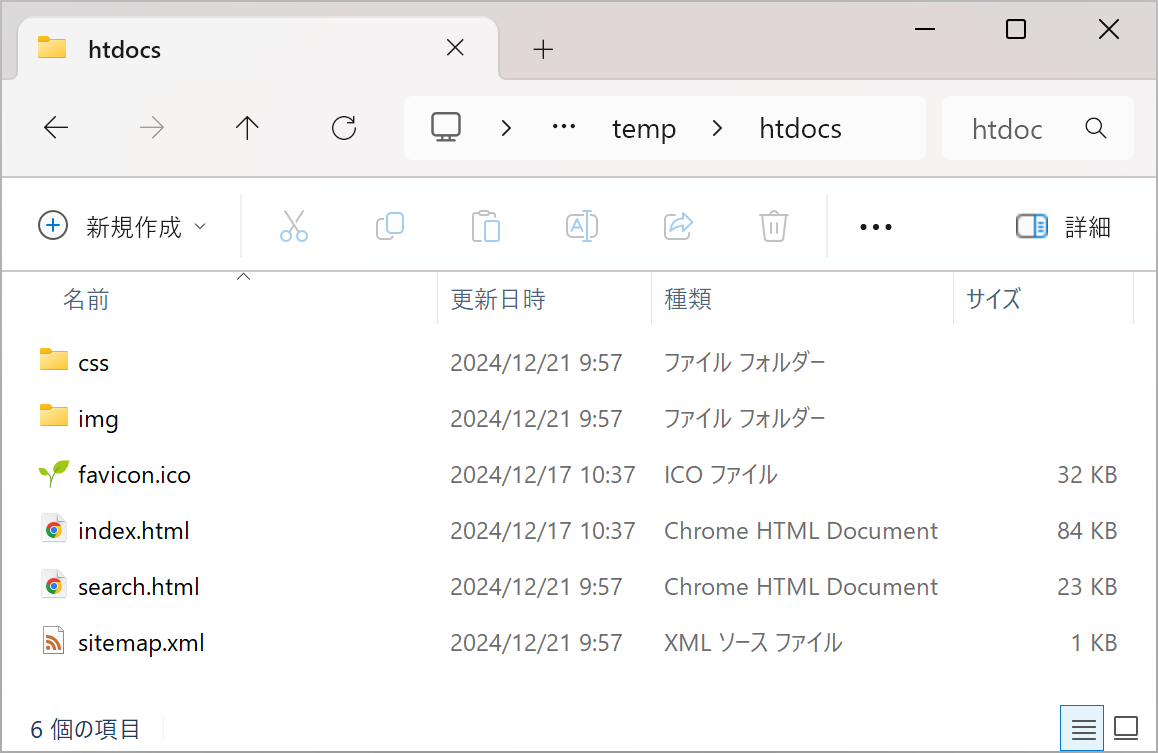
エクスプローラーで C:¥temp¥htdocs を確認してみます。index.html や、 CSS、 画像ファイルがありますね。これが最終的な成果物 (Web サイト一式) です。これらのファイルをレンタル ・ サーバーやプロバイダーのホームページ ・ サービス領域にアップロードすることで自分の Web サイトをインターネットに公開できます。

レンタル ・ サーバーやプロバイダーへのアップロード方法はサービス毎に異なっているで、 ここで説明するのが難しいです。アップロード方法についてはご使用のサービスをご確認ください。
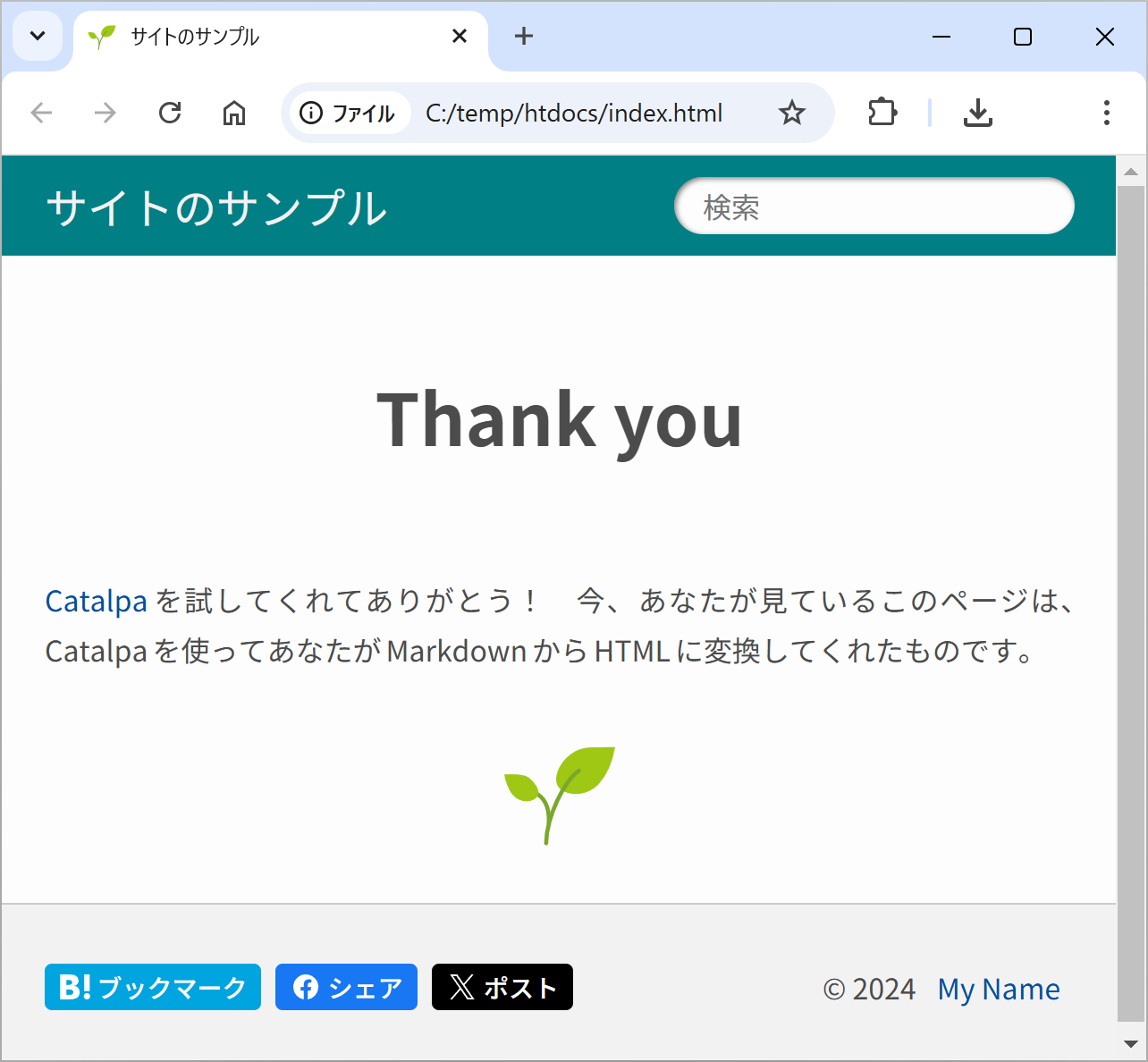
ここでは、 index.html をダブルクリックして、 PC 上の Web サイトデータ (HTML) をブラウザーで表示できることを確認して終わりです。

サンプルデータを使って HTML を生成する手順とブラウザーで表示する方法を説明しました。Web サイトをどうやって作るのか?という肝心なことをまだ説明できていません。
Web サイトの作り方を学ぶためにチュートリアルを進めていきましょう。