Netlify
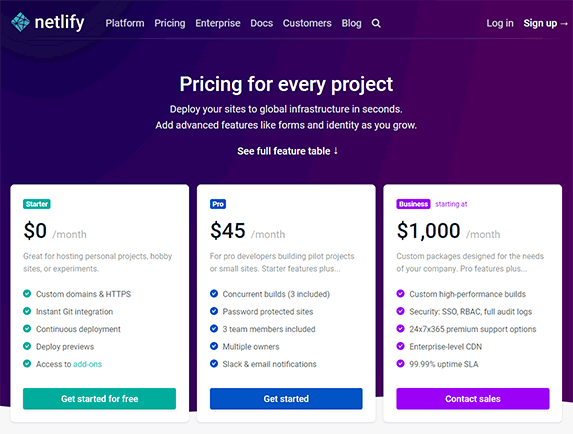
Netlify は静的サイトのホスティングサービスです。Starter、 Pro、 Business の 3 つのプランがあり、 Starter は無料で使うことができます。他のホスティングサービスに比べて無料で使える枠が大きいのが特徴です。
Netlify の無料プランはクレジットカードの登録が必要ないというのも嬉しいです。他のホスティングサービスでは無料枠の利用でもクレジットカードの登録が必要で、 無料枠を超過すると自動的に料金が請求されるものもあります。怖いですよね。
Netlify はメールアドレスの登録だけで無料プランを利用できるので、 不慮の課金を心配しなくても大丈夫です。
Netlifyのアカウントを作成する
GitHub 等の Git ホスティングサービスとの連携機能が特徴として挙げられることが多いのですが、 Netlify は Git と連携させずに使うこともできます。ここでは Git と連携させずに、 メールアドレスで Netlify アカウントを作成して静的サイトを公開する手順を解説します。
https://www.netlify.com にアクセスして Get started for free をクリックします。
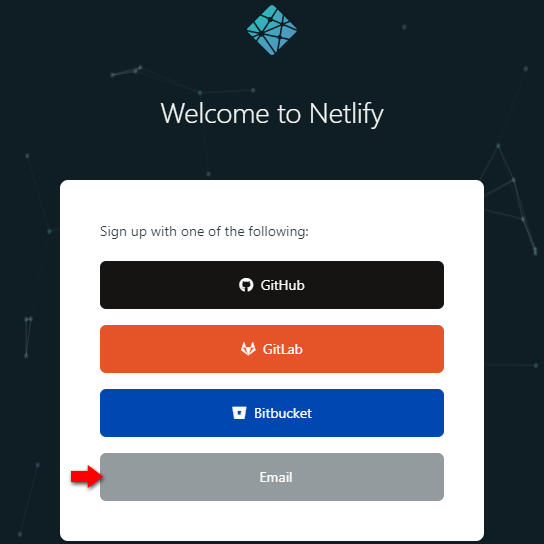
Email をクリックします。
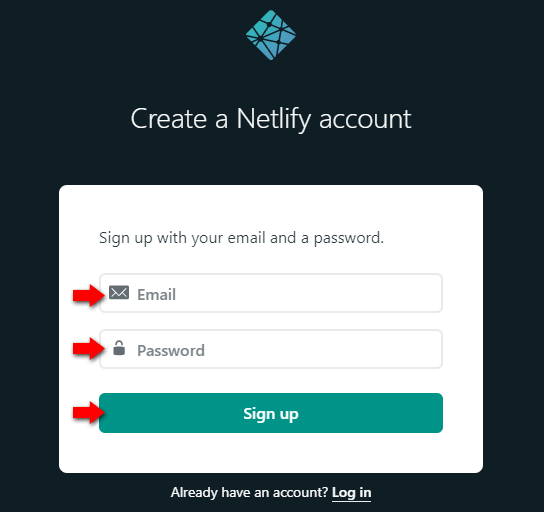
メールアドレス、 設定するパスワードを入力して Sign up をクリックします。簡単に推測できてしまうようなパスワードだと Password is too easy to guess というメッセージが表示されサインアップが完了しません。パスワードには 12 文字以上の長さが必要なようです。

メールを確認するように促されます。

登録したメールアドレスのメールの受信トレイを確認しましょう。Welcome to Netlify. Let’s verify your emal というメールが届いているはずです。メール本文の Verify email をクリックすれば登録完了です。

自動的に Netlify のサイトが開き、 QUICKSTART GUIDE が表示されます。(もし表示されなかったら、 https://www.netlify.com/にアクセスして右上の Log in をクリックしてログインしてください。)
QUICKSTART GUIDE は Next をクリックして読み進めていくか、 もしくは右上の×ボタンをクリックして閉じることもできます。

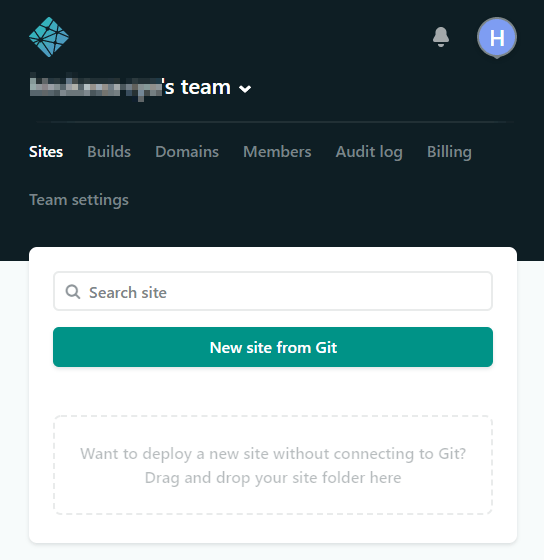
QUICKSTART GUIDE が終わると Netlify の管理ページが表示されます。

新規サイトを作成する
Netlify の管理ページにアクセスできるようになったら、 次はサイトを作成してみます。
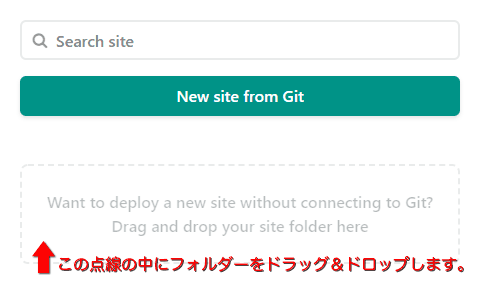
管理ページの 「Want to deploy a new site without connectiong Git? Drag and drop your site folder here」 と書かれている部分にフォルダーをドラッグ&ドロップすると新しいサイトを作成することができます。
ドラッグ&ドロップするフォルダーは何でも構いません。空っぽのフォルダーでも大丈夫です。ここでの目的は新しいサイトを作成してホストアドレス (URL) を割り当てることです。サイトの中身は後で Catalpa からアップロードします。

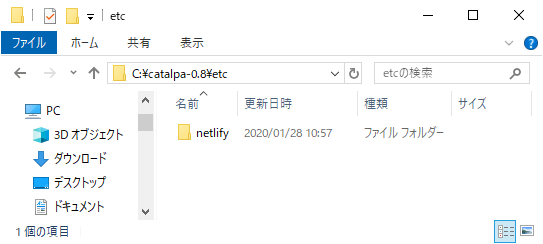
Catalpa を展開したフォルダーに etc\netlify フォルダーを用意しておきました。この netlify フォルダーをドラッグ&ドロップしてもらえばシンプルなサイトができます。ご利用ください。

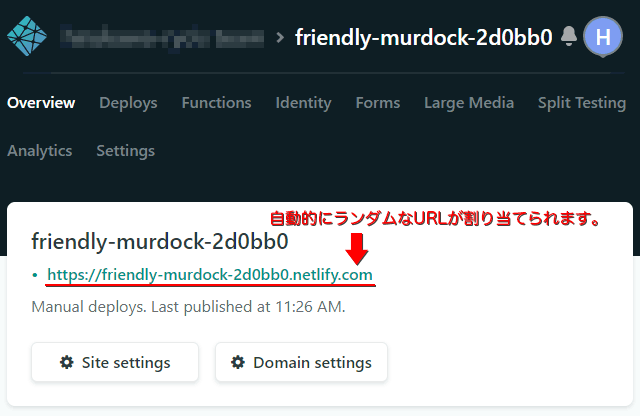
フォルダーをドラッグ&ドロップすると自動的にサイトが作成され、 ホストアドレス (URL) が割り当てられます。

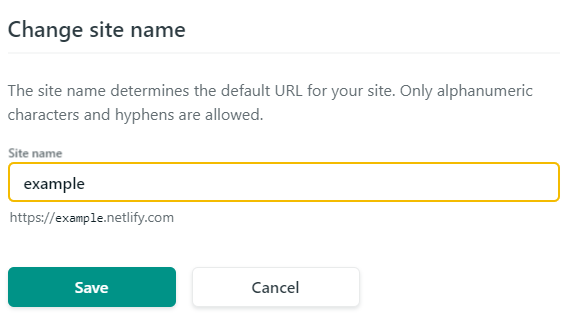
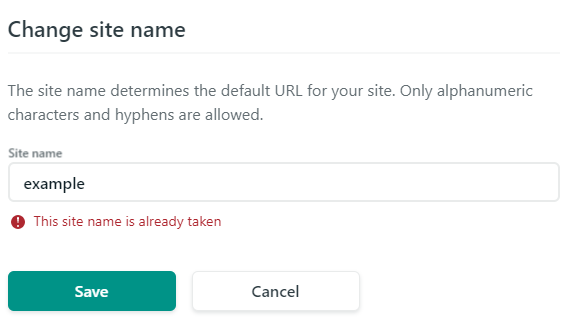
Site settings → Change site name からホスト名を変更することができます。この操作ではドメインが netlify.com に固定されており、 変更できるのはホスト名部分のみになります。

すでに他のユーザーが取得しているホスト名は使用できません。(This site name is already taken というエラーメッセージが表示されます。)

この方法で、 あまり良いホスト名が取得できないようであれば、 カスタムドメインの割り当てを検討してみてください。Netlify では自分の所有しているドメインを使用することもできます。
Personal access token を作成する
Catalpa は Netlify API に対応しています。
Netlify で Personal access token を作成し、 作成したトークンを Catalpa に登録することで Catalpa から Netlify へのアクセスが許可されます。
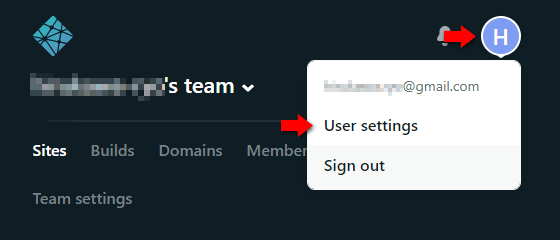
Netlify の管理ページ右上のユーザーアイコンをクリックして User settings を選択します。

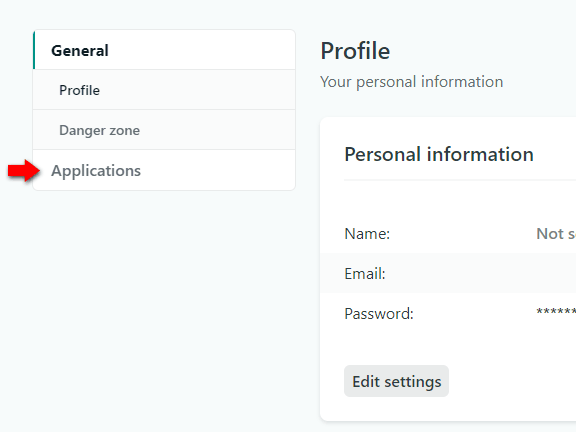
User settings ページが表示されたら左側のメニューから Applications をクリックします。

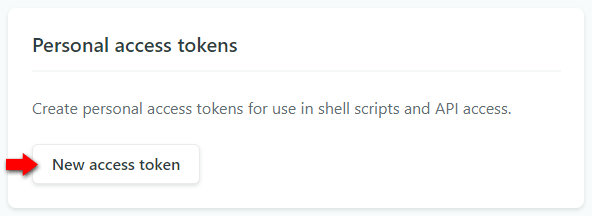
ページの右側に Personal access tokens という欄が出てくるので New access token をクリックします。

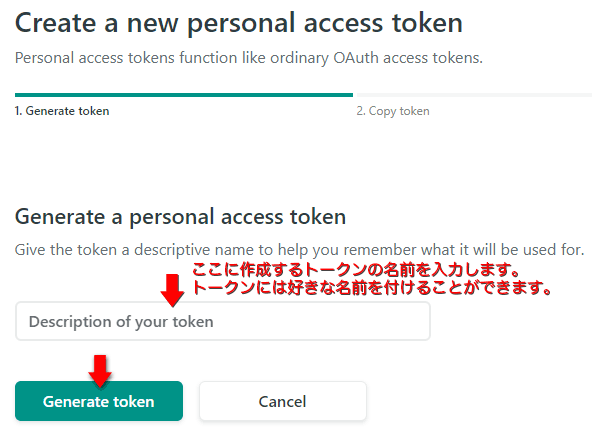
作成するトークンに名前を付けて Generate token をクリックします。トークンの名前は自由に決めることができます。Netlify API を使用する外部ツールの名前にしておくと分かりやすいと思います。

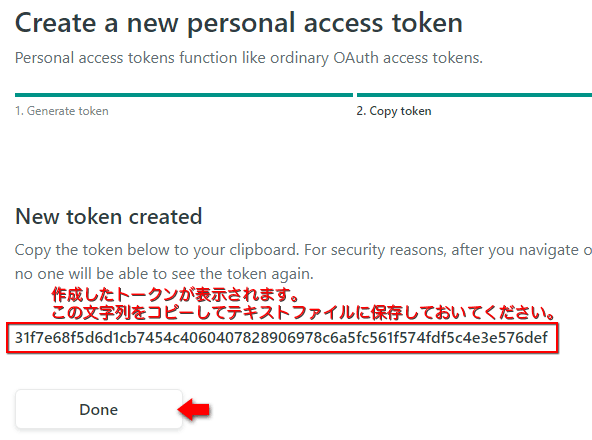
作成したトークンが表示されます。画面に表示されているトークン文字列をコピーしてテキストファイルに保存してください。トークン文字列を保存したら Done をクリックします。

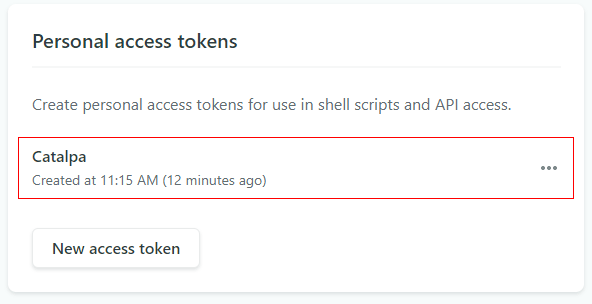
Personal access tokens の一覧に作成したトークンの名前が表示されていれば OK です。(ここではトークンの名前を 「Catalpa」 としました。)

Catalpaにアクセストークンを設定する
作成したトークンを Catalpa のサイトプロジェクトに設定します。
ここでは例として Catalpa に同梱されているサンプル samples\site1 に設定してみます。
samples\site1 フォルダーに config.yml を作成して内容を以下のようにします。
config.yml---
upload:
type: netlify
siteName: friendly-murdock-2d0bb0
personalAccessToken: 31f7e68f5d6d1cb7454c4060407828906978c6a5fc561f574fdf5c4e3e576def
---
typeに、 固定値 netlify を指定します。siteNameに、 Netlify で作成したサイト名を指定します。personalAccessTokenに、 Netlify で作成したトークンを指定します。
これで Netlify へのアップロード設定は完了です。
CatalpaからNetlifyへサイトをアップロードする
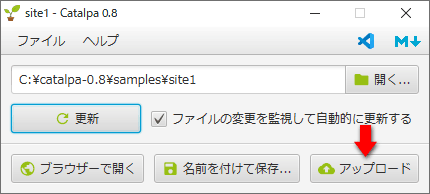
Netlify アップロード設定を追記した config.yml を含む samples\site1 フォルダーを Catalpa で開きます。
アップロード設定されているフォルダーを開くと右下の アップロード ボタンが押下可能になっています。

アップロード ボタンをクリックすると Netlify へのサイトアップロードが始まります。

「アップロードが完了しました」 というメッセージが表示されれば成功です。

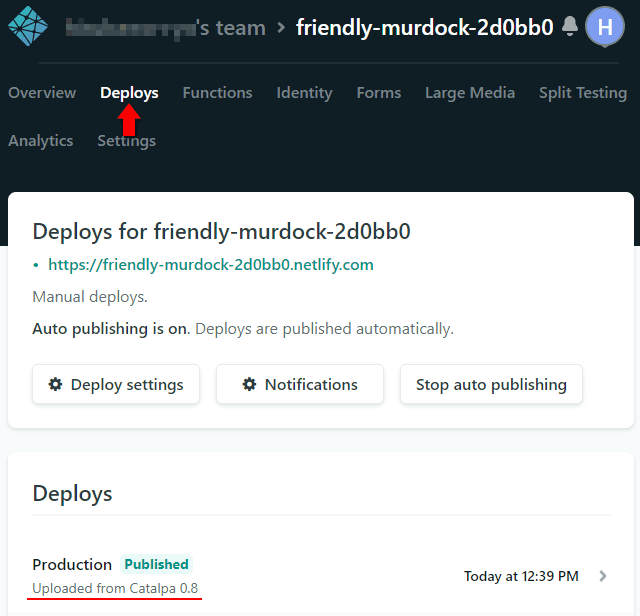
Netlify の管理ページから Deploys を開くと状況を確認できます。下部の一覧に Uploaded from Catalpa 0.8 と表示されてますね。

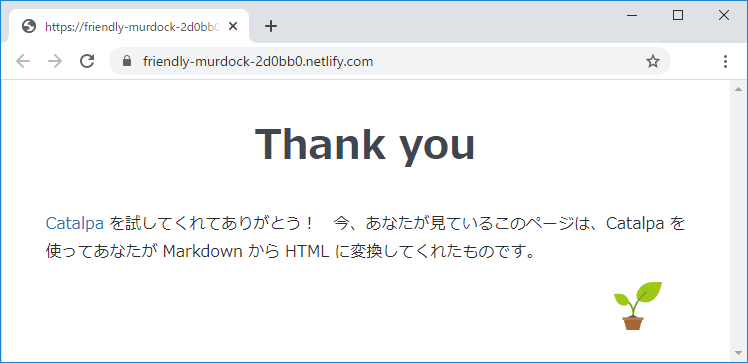
Netlify で割り当てられた URL をブラウザーで開くと Catalpa でアップロードしたサイトがちゃんと表示されます。

サイトを Netlify へアップロードする設定の説明は以上です。