Firebase Hosting
Firebase Hosting は静的コンテンツと動的コンテンツの両方をグローバル CDN で配信できるホスティングサービスです。無料の Spark プランと有料の Blaze プランがあります。無料の Spark プランには月間転送量 10GB (360MB/日) と 10GB のストレージという制限があります。
Firebase Hosting は日本国内にも CDN エッジサーバーがあるので非常に高速です。Netlify ・ Vercel ・ Cloudflare Pages ・ Firebase Hosting の速度を計測してみたところ、 応答速度 ・ 転送速度ともに Firebase Hosting が最速でした。(2022 年 9 月)
| Netlify | Vercel | Cloudflare Pages | Firebase Hosting | |
|---|---|---|---|---|
| Initial connection | 157.84 ms | 28.15 ms | 16.38 ms | 9.21 ms |
| Waiting for server response | 78.65 ms | 13.81 ms | 43.42 ms | 9.20 ms |
| Content Download | 841.25 ms | 130.35 ms | 180.54 ms | 91.66 ms |
| 転送速度 | 2.42 MB/秒 | 15.59 MB/秒 | 11.26 MB/秒 | 22.18 MB/秒 |
各ホスティングサービスの無料で使える機能は以下のようになっています。(2022 年 12 月)
| Netlify | Vercel | Cloudflare Pages | Firebase Hosting | |
|---|---|---|---|---|
| プロトコル | HTTP/2 | HTTP/2 | HTTP/3 QUIC | HTTP/3 QUIC |
| 圧縮 | Brotli | Brotli | Brotli | Brotli |
| GitHub 連携 | 〇 | 〇 | 〇 | 〇 |
| REST API デプロイ | 〇 | 〇 | × | 〇 |
| 商用利用 | 〇 | × | 〇 | 〇 |
| 国内エッジサーバー | × | 〇 | 〇 | 〇 |
| 無料 SSL | 〇 | 〇 | 〇 | 〇 |
| ストレージ | 100GB | 無制限 | 20,000 files | 10GB |
| 転送量 | 100GB/月 | 100GB/月 | 無制限 | 10GB/月 |
Firebase Hosting のデメリットは無料で使える転送量がやや少ないことでしょうか。転送量 10GB/月で足りるサイトであれば、 迷わず Firebase Hosting がおすすめです。
Firebase Hostingプロジェクトを作成する
Firebase コンソールの URL にアクセスします。
Firebase コンソールへのログインには Google アカウントが必要です。

Google アカウントで Firebase コンソールへログインすると以下のような画面が表示されます。「プロジェクトを追加」 をクリックします。

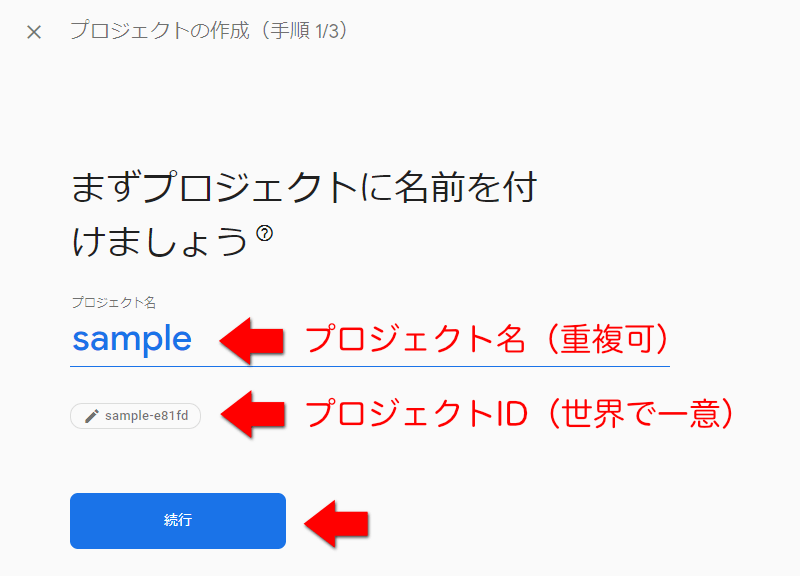
プロジェクトに 「プロジェクト名」 と 「プロジェクト ID」 を付けます。
プロジェクト名は他のユーザーと重複しても大丈夫です。プロジェクト ID はサイト URL の一部になるため、 他のユーザーが既に使用している値を指定することはできません。プロジェクト ID が一意になるように末尾にランダムな文字列が追加されることがあります。プロジェクト ID をクリックして分かりやすい ID に編集するのがおすすめです。
「プロジェクト名」 と 「プロジェクト ID」 を指定したら 「続行」 をクリックします。

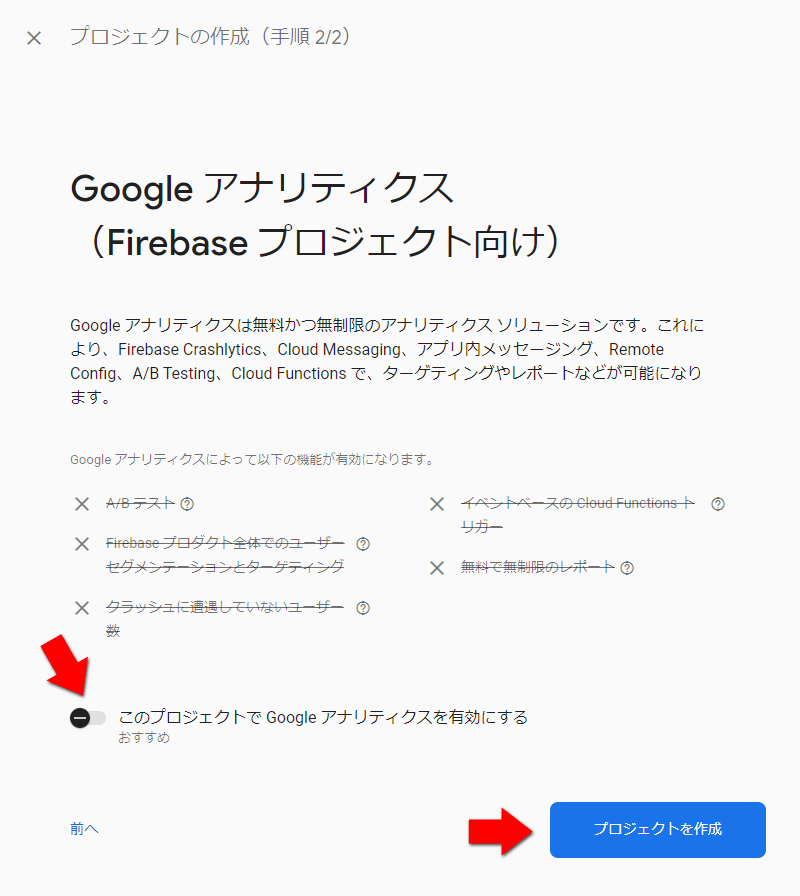
Google アナリティクスの設定です。
Google アナリティクスの設定をする場合は、 そのまま 「続行」 をクリックします。Google アナリティクスを設定しない場合は 「このプロジェクトで Google アナリティクスを有効にする」 のチェックを外して 「プロジェクトを作成」 をクリックします。Google アナリティクスの設定は後からでもできます。ここでは Google アナリティクスを設定せずに作業を進めます。

プロジェクトの作成には少し時間がかかります。ゆっくり待ちましょう。新しいプロジェクトの準備ができたら 「続行」 をクリックします。

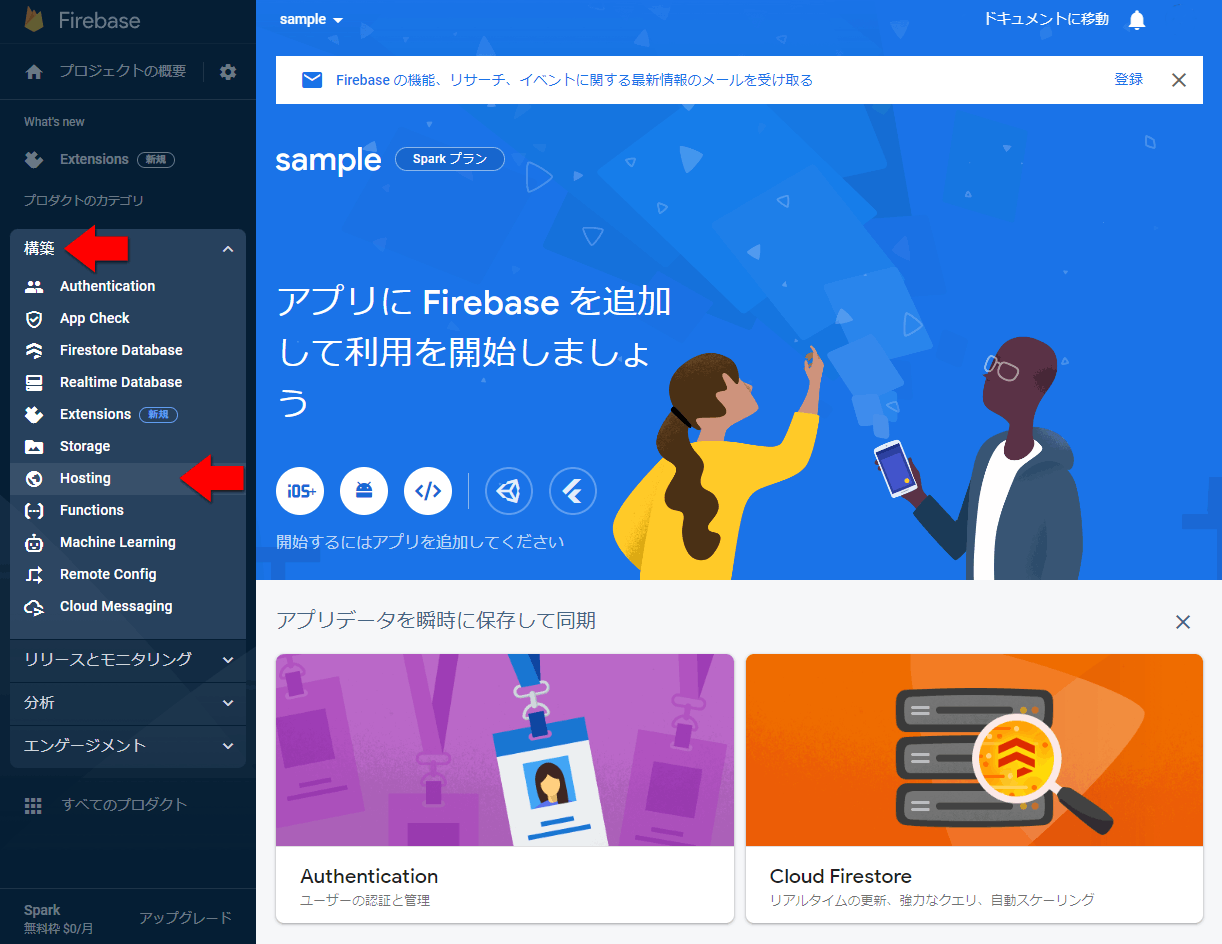
プロジェクトの概要が表示されます。
左側のメニューから 「構築」 を展開して 「Hosting」 をクリックします。

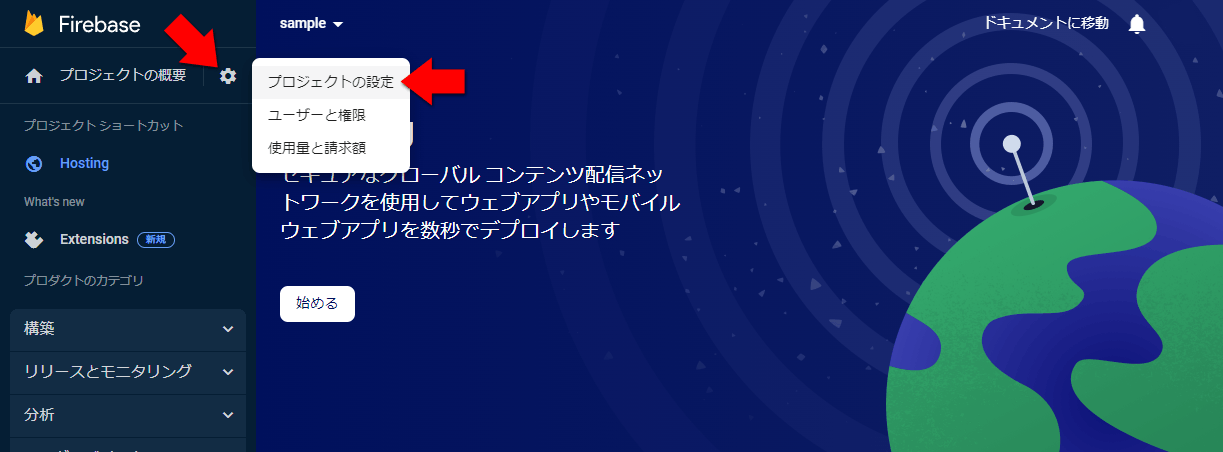
左側のメニューから歯車アイコンを展開して 「プロジェクトの設定」 をクリックします。

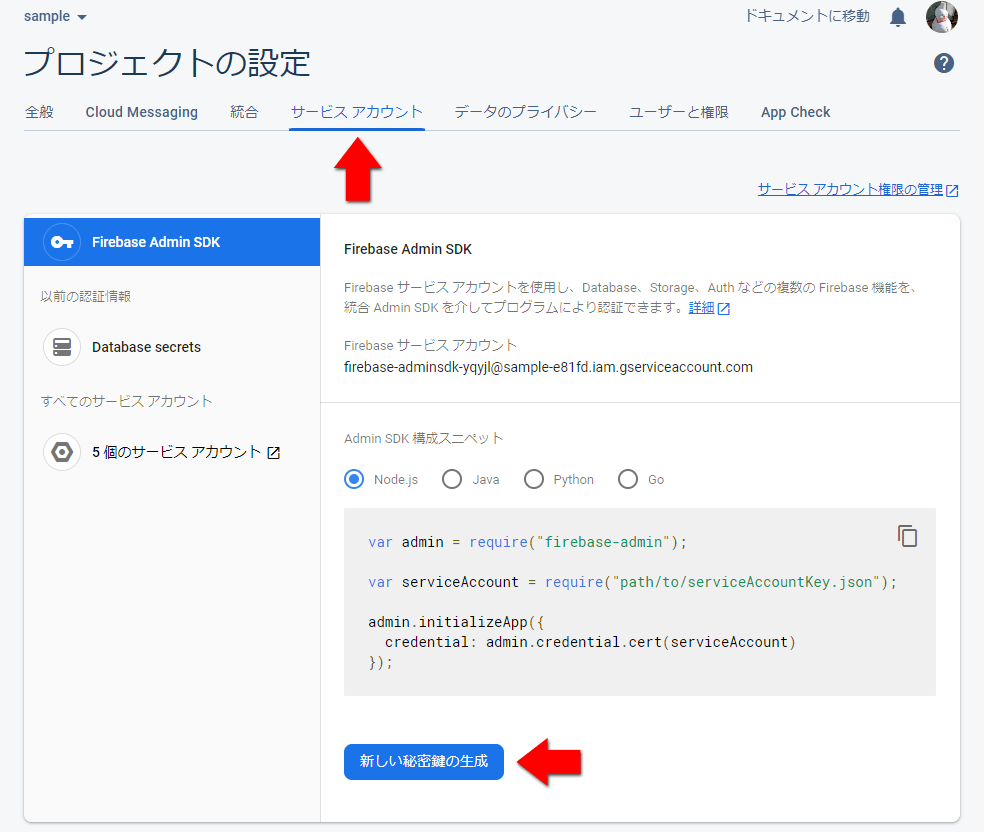
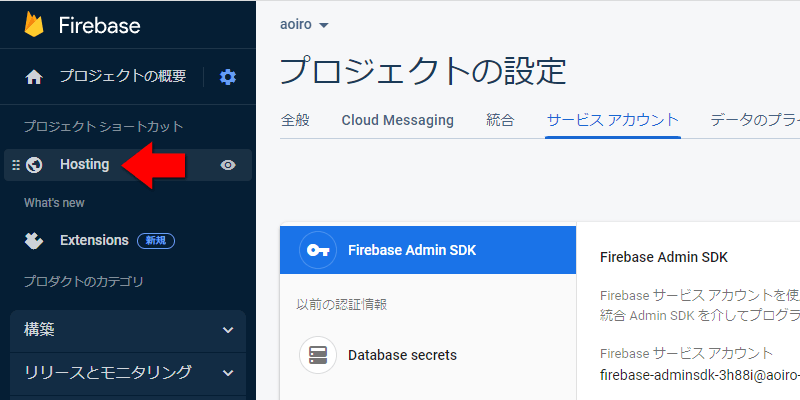
プロジェクトの設定画面が表示されたら 「サービス アカウント」 のタブを選択して 「新しい秘密鍵の生成」 をクリックします。
「新しい秘密鍵の生成」 ではなく 「サービス アカウントを作成」 が表示されることもあります。「サービス アカウントを作成」 が表示されている場合は、 先に 「サービス アカウントを作成」 をクリックしてください。

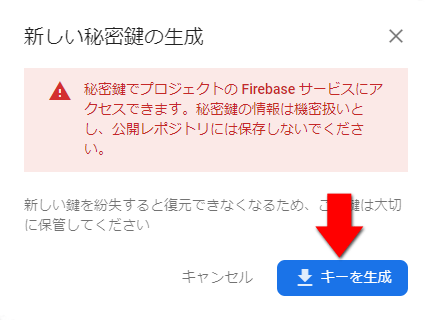
新しい秘密鍵の生成についての注意が表示されます。よく読んでから 「キーを生成」 をクリックします。
秘密鍵ファイルがダウンロードされるので保管します。秘密鍵は再作成できるので誤ってファイルを削除してしまっても問題ありませんが、 秘密鍵ファイルの内容を他人に知られてしまうのは大変危険です。秘密鍵ファイルは絶対に Catalpa のサイトフォルダー内に保存しないようにしてください。サイトと一緒に秘密鍵ファイルをインターネットにアップロードしてしまうと大変です!

左側のメニューから Hosting をクリックします。

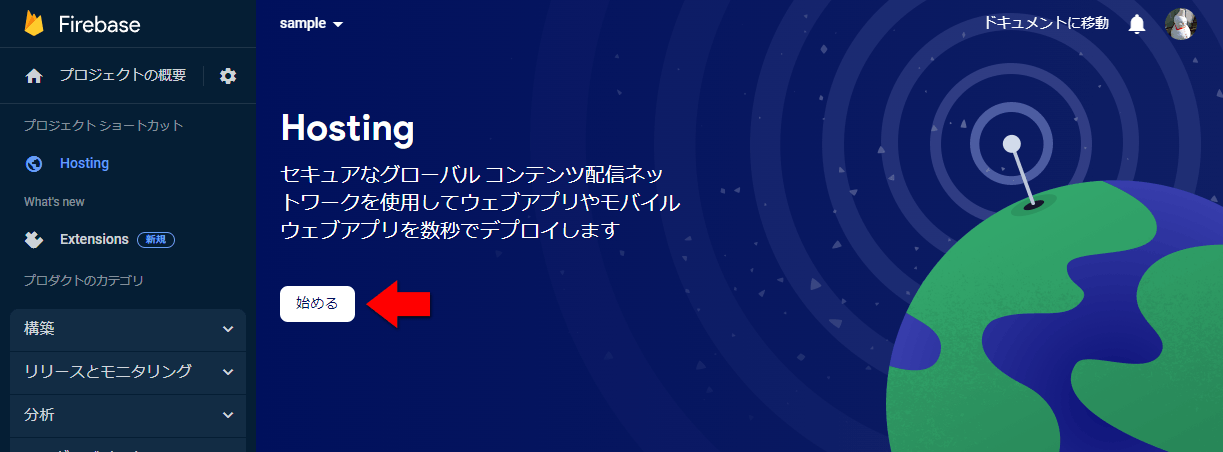
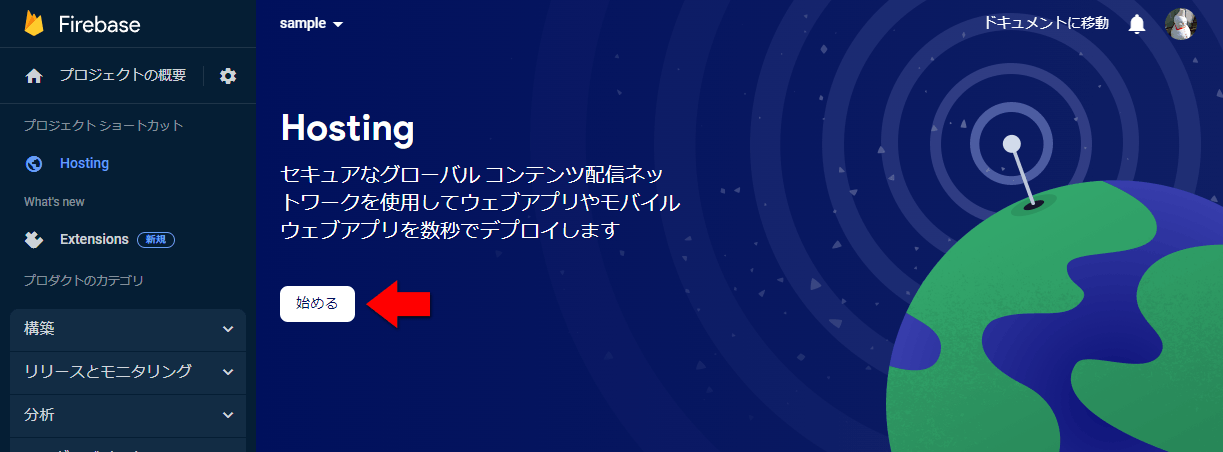
Firebase Hosing のウェルカム画面が表示されます。「始める」 をクリックします。

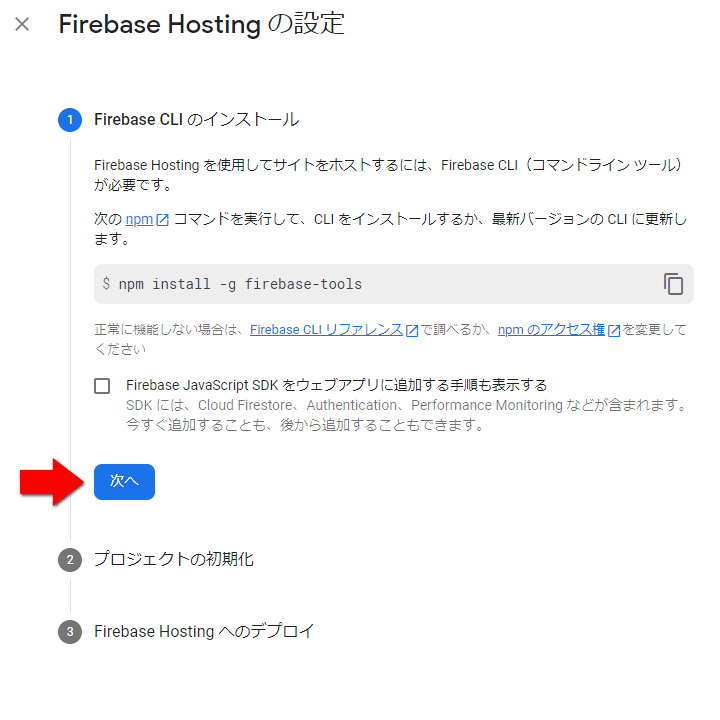
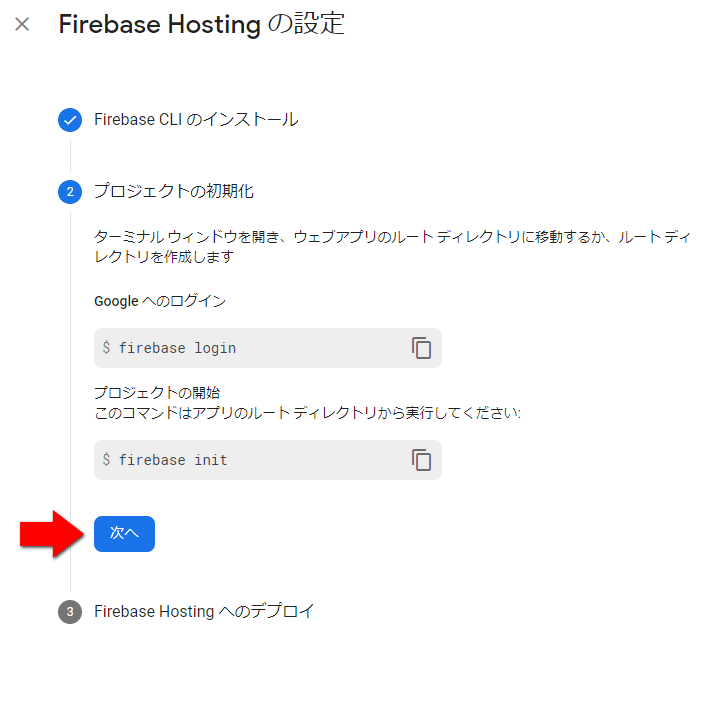
Firebase CLI のインストール手順が表示されますが、 気にせずに 「次へ」 をクリックします。
※ 本来、 Firebase では専用のコマンドラインツールをインストールしてサイトのデプロイ作業をおこなうのですが、 Catalpa の Firebase Hosting アップロード機能を使う場合、 Firebase 専用コマンドラインツールをインストールする必要はありません。

コマンドラインツールでプロジェクトを初期化する手順が表示されますが、 気にせずに 「次へ」 をクリックします。

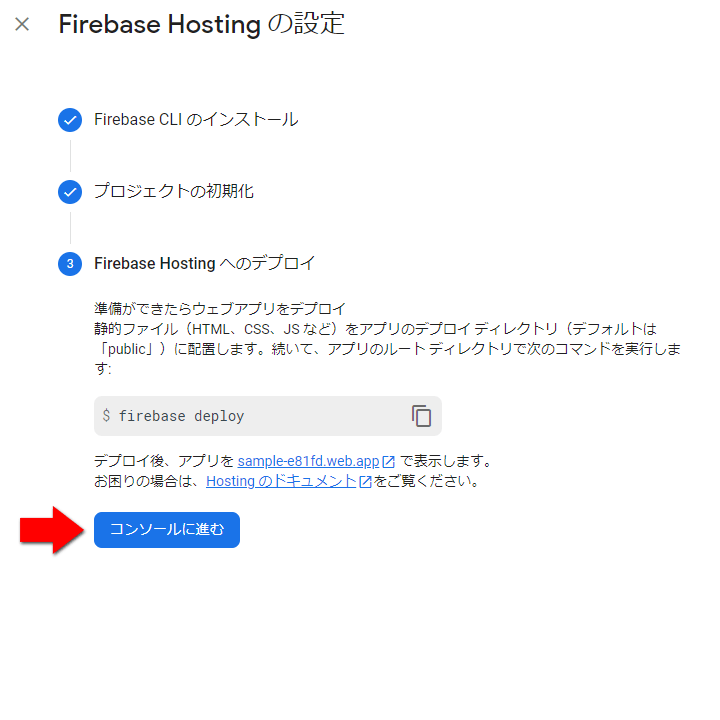
コマンドラインツールでプロジェクトをデプロイする手順が表示されますが、 気にせずに 「コンソールに進む」 をクリックします。

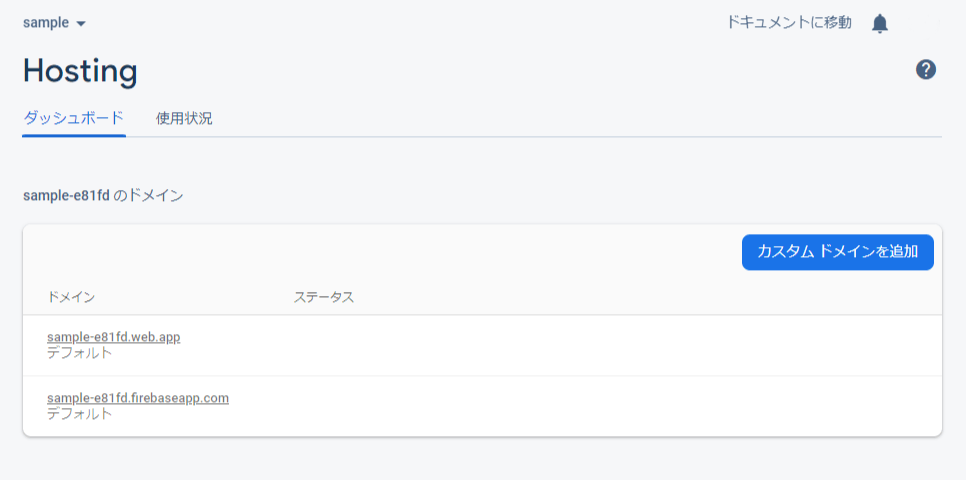
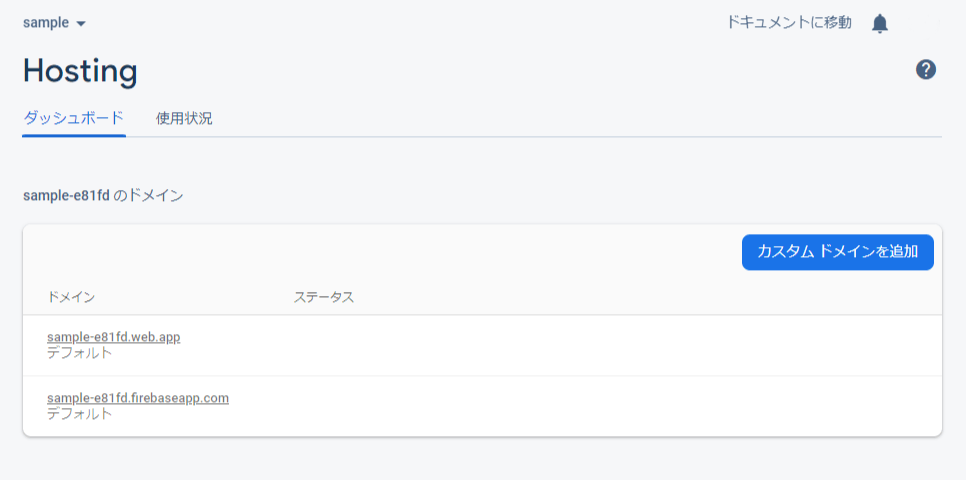
Firebase Hosting のダッシュボードが表示されます。

Catalpa の設定
Firebase Hosting の秘密鍵ファイルを Catalpa のサイトプロジェクトに設定します。
ここでは例として Catalpa に同梱されているサンプル samples\site1 に設定してみます。
samples\site1 フォルダーの config.yml を開いて、 以下のように upload 定義を追加します。
config.yml---
title: サイトのサンプル
siteurl: http://www.example.com
icon: img/sample2.png
copyright: © 2022
author: My Name
mailto: name@example.com
upload:
type: firebase
siteId: sample-e81fd
serviceAccountKey: C:¥Users¥username¥Documents¥sample-e81fd-firebase-adminsdk-yqyjl-43091ca8ec.json
---
typeに、 固定値 firebase を指定します。siteIdに、 Firebase Hosting で作成したプロジェクトのサイト ID を指定します。serviceAccountKeyに、 ダウンロードした秘密鍵ファイルのパスを指定します。
Firebase プロジェクト内の最初のサイト ID はプロジェクト ID と同じになります。プロジェクト内に複数のサイトを作成した場合は、 対象のサイト ID を指定してください。
- 秘密鍵ファイルをCatalpaのサイトフォルダー内に置かないでください!
- 秘密鍵ファイルをうっかりインターネットにアップロードしてしまったら大変です!
CatalpaからFirebase Hostingへサイトをアップロードする
Firebase Hosting アップロード設定を追記した config.yml を含む samples\site1 フォルダーを Catalpa で開きます。
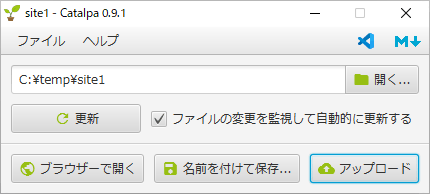
アップロード設定されているフォルダーを開くと右下の アップロード ボタンが押せるようになっています。

アップロード ボタンをクリックすると Firebase Hosting へのサイトアップロードが始まります。

「アップロードが完了しました」 というメッセージが表示されれば成功です。

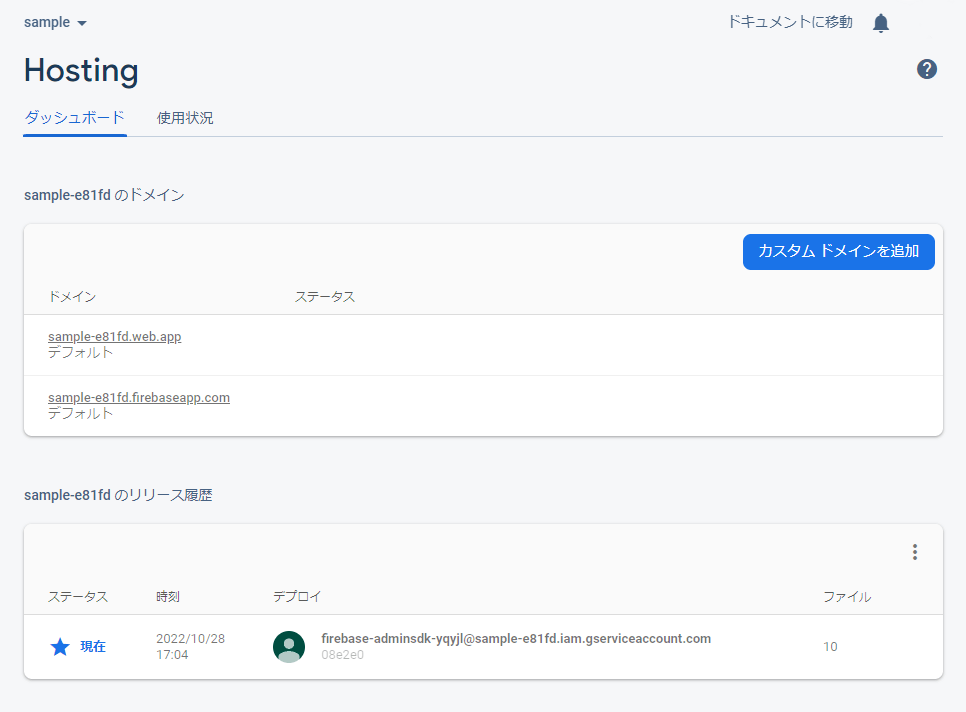
Firebase Hosting プロジェクトのダッシュボードを開くと状況を確認できます。

Firebase Hosting で割り当てられた URL をブラウザーで開くと Catalpa でアップロードしたサイトがちゃんと表示されます。

ダッシュボードが表示されるようにする
Firebase コンソールで Hosting をクリックすると、 毎回、 コマンドラインツールの手順が表示されてしまいます。直接、 ダッシュボードを表示できるようにしましょう。
本来は、 コマンドラインツールを使って Firebase に接続するとコマンドラインツールの手順が表示されなくなるのですが、 コマンドラインツールを使わずに Catalpa からアップロードをするとコマンドラインツールの手順表示が出続けてしまいます。
コマンドラインツールの手順表示を進めてダッシュボードを表示します。

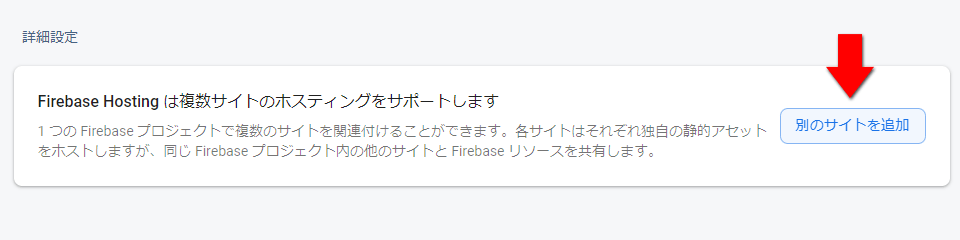
ダッシュボードが表示されたら画面を下へスクロールしていきます。

詳細設定が出てくるので 「別のサイトを追加」 をクリックします。プロジェクト内のサイトが複数になると、 以降、 コマンドラインツールの手順が表示されなくなるようです。

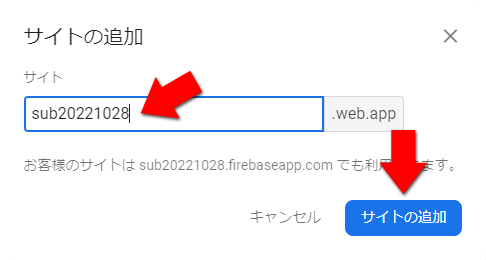
サイトに適当な名前を付けて 「サイトの追加」 をクリックします。
ここで作成したサイトはすぐに削除してしまいますので本当に適当な名前で構いません。

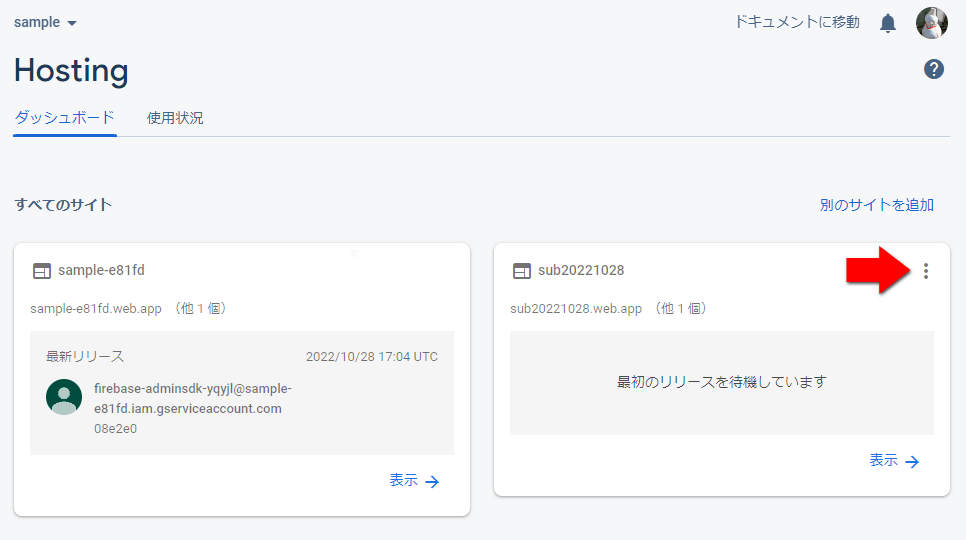
ダッシュボードに 2 つのサイトが表示されるので、 追加した適当な名前のサイトのメニューを表示します。

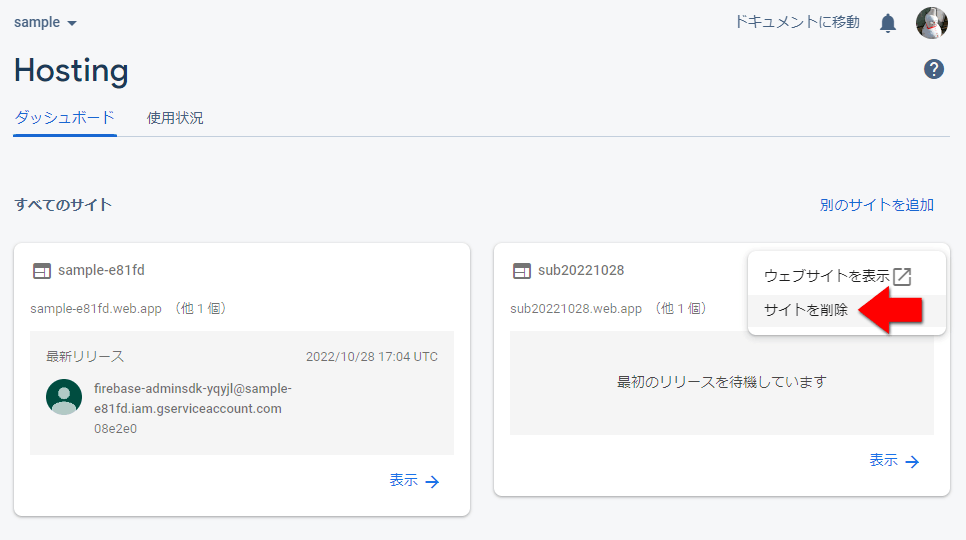
メニューから 「サイトを削除」 をクリックします。

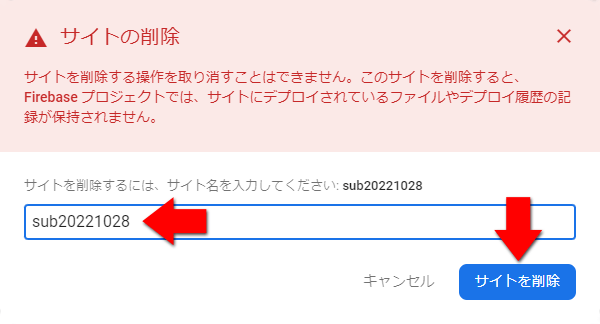
削除の確認画面が表示されます。サイト名を入力して 「サイトを削除」 をクリックします。

一度でもサイトが 2 つ以上になったことで、 今後、 コマンドラインツールの手順説明は表示されなくなります。
過去のバージョンを自動的に削除する
Firebase Hosting の既定の動作ではデプロイ (アップロード) したサイトのすべてのバージョンを保持し続けます。過去のバージョンに戻れるのは便利ですが、 バージョンが増え続けるとストレージの容量を圧迫してしまいます。
古いバージョンは自動的に削除するように設定しておきましょう。
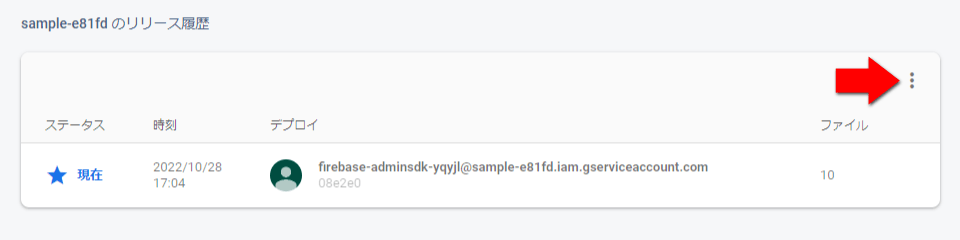
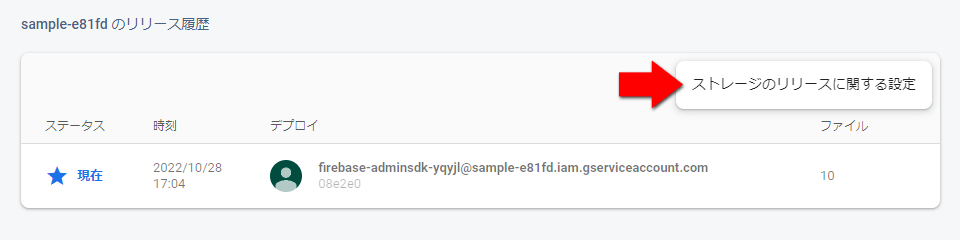
ダッシュボードからサイトのメニューをクリックします。

メニューから 「ストレージのリリースに関する設定」 をクリックします。

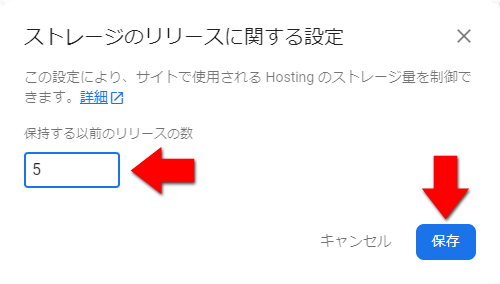
保持するリリースの数を入力して 「保存」 をクリックします。
5 と入力した場合は、 最新バージョンを含めて過去 5 世代のバージョンが残るようになります。それよりも古いバージョンは自動で削除されていきます。自分のサイトの運用に合わせて保持するバージョンの数を設定しましょう。

サイトを Firebase Hosting へアップロードする設定の説明は以上です。